반응형
크롬에서 개발자도구를 사용하다가 환경이 바뀌어서 원래 쓰던 모양과 달라졌는데 설정부분이 눈에 확 띄지 않아 어렵다.
개발자도구 창을 분리하는 방법을 알아보려고 한다.
.
개발자 도구 분리하기

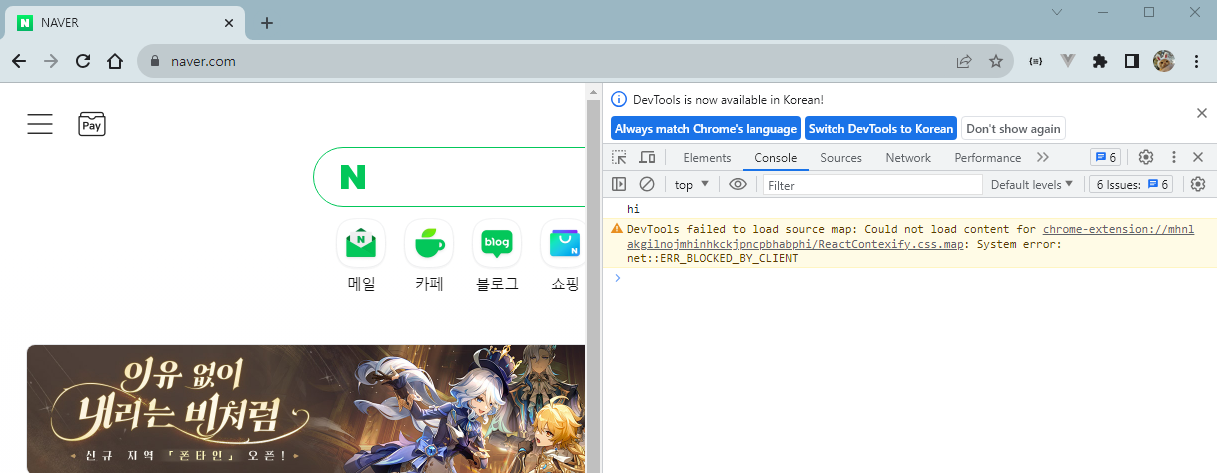
혹자는 위와 같이 결합되어 있는 형태가 개인적으로 답답하게 느껴져서 분리를 하고 듀얼모니터에서 보는 형태로 작업을 주로 한다.

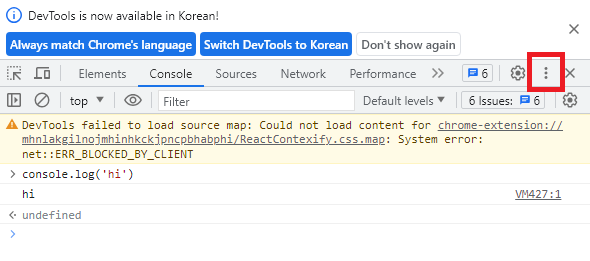
위 화면에서 세로로 된 ...을 클릭하면

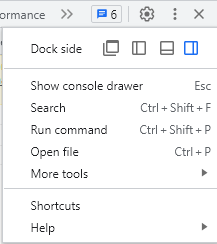
위처럼 메뉴가 내려오고 Dock side 부분에서 첫번쨰 창 두개가 포개져있는 아이콘을 누르면 창 분리가 되고
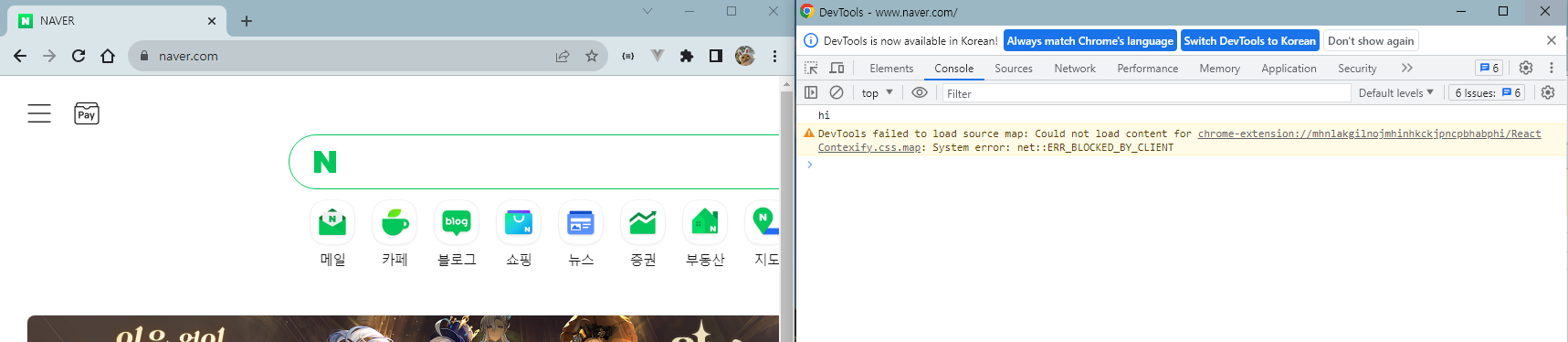
개발자 도구 창을 별도로 사용 가능하게 된다.

자주 건드릴일 없는 부분이긴 하지만 그렇기 때문에 더 생각이 안나는 곳이기도 하다.
반응형
'ETC' 카테고리의 다른 글
| Figma ON/OFF 컴포넌트 만들기 (0) | 2023.08.11 |
|---|---|
| Figma UI/UX 저작툴 소개 (0) | 2022.12.27 |
| MarkDown 문법 정리 (0) | 2022.11.14 |



댓글