피그마란?
웹 기반 UX/UI 디자인 및 프로토타이핑 툴입니다.
요즘 디자인 개발에서는 디자이너, 개발자간 협업을 위해 UI/UX 저작툴을 많이 사용하는 추세입니다.
그중에서 요새 가장 인기가 많은 Figma에 대해서 알아보려고 합니다.
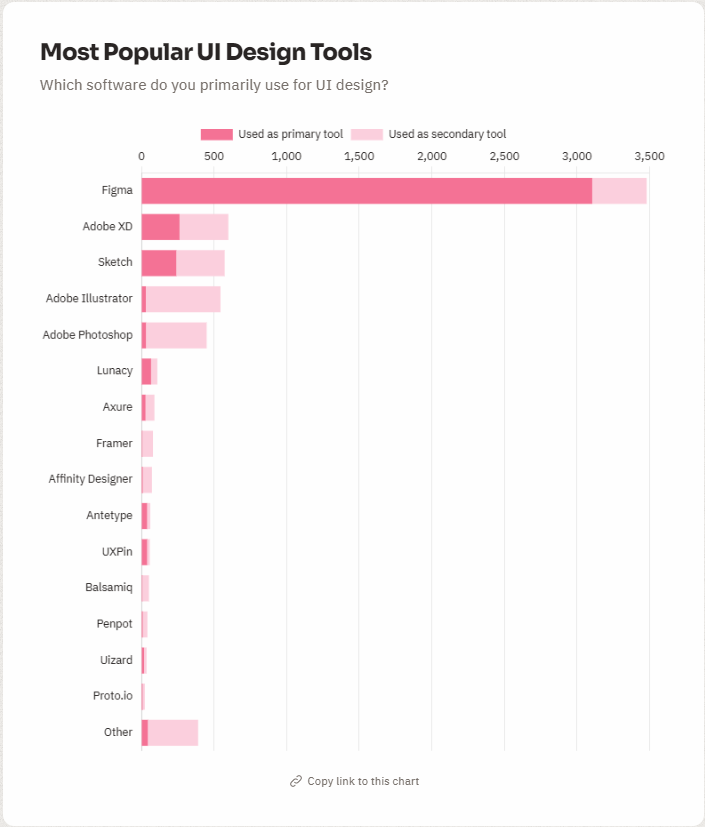
https://uxtools.co/survey/2022/ui-design
2022 Design Tools Survey - UI Design
Find your next UI Design tool from the responses of thousands of designers around the world.
uxtools.co
위 사이트를 보시면 Figma가 얼마나 독보적인 점유율을 가지고 있는지 파악할 수 있습니다.

피그마의 장점
- 협업 기능(예: 같이 작업 하는 사용자의 마우스 커서 이동까지 동기화 되어 볼 수있다)
- 다양한 컴포넌트 탬플릿 커뮤니티
- 웹기반으로 OS 환경에 구애받지 않음. 설치형으로도 사용가능(전에 많이 사용되던 Sketch는 Mac 에서만 사용 가능)
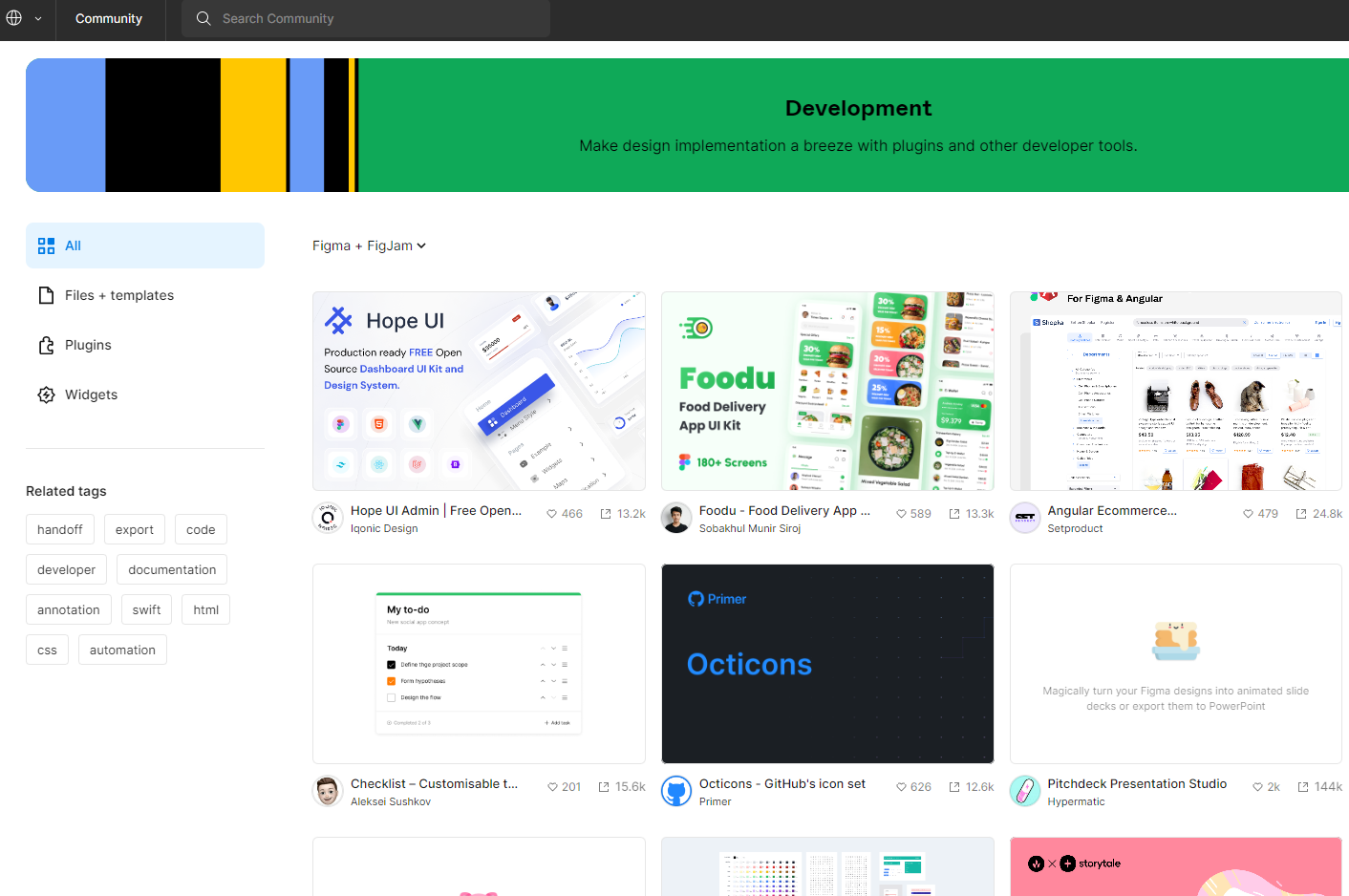
피그마 커뮤니티
https://www.figma.com/community
Figma
www.figma.com
위 커뮤니티에서 원하는 탬플릿, 컴포넌트 등을 가져와 사용할 수 있다.

이 외에도 다양한 플러그인을 활용하여 입맛에 맞게 사용 가능합니다.
예를 들어 플러그인중 anima라는 플러그인을 활용하면
작업한 디자인을 html뿐만 아니라 React, Vue.js 형태로도 코드를 뽑아낼 수 있습니다.
피그마 코드화 : Figma to react
https://www.animaapp.com/figma
Figma - Export Design to Code - Anima
Create responsive prototypes, export HTML & CSS, React or Vue, or publish live websites from your design. Use Anima for Figma plugin for free!
www.animaapp.com



위처럼 작업한 디자인 화면을 React의 jsx 문법에 맞게 코드화 된 값을 확인할 수 있습니다.
(일부 플러그인은 유료로 사용이 가능한 것으로 확인됩니다.)
이 외에도 무료로 제공되는 플러그인들도 많이 있습니다.
디자이너와 웹, 모바일 개발자들이 프로젝트를 진행할 때 사용한다면 시너지를 내기 좋은 Figma
하지만 역시 사용하기 위해선
예를 들어 포토샵을 처음 사용하는 느낌으로 어느정도 공부와 연습이 필요할 것 같습니다.

위 화면의 메뉴 키보드 숏컷을 열어서 단축키 활용부터 연습을 시작하면 도움이 될 것 같습니다.
저도 앞으로 좀 더 활용해보면서 숙련도를 높여보려고 합니다.
'ETC' 카테고리의 다른 글
| 크롬에서 개발자도구 분리하기 (0) | 2023.08.17 |
|---|---|
| Figma ON/OFF 컴포넌트 만들기 (0) | 2023.08.11 |
| MarkDown 문법 정리 (0) | 2022.11.14 |



댓글