오늘은 VS Code에서 CSS, 즉 class의 위치를 찾아주는 유용한 확장 프로그램에 대해 써보려고한다.
CSS의 위치를 찾아주는 CSS Navigation 이라는 확장 프로그램이다.
frontend 작업을 하다보면 복잡한 폴더구조와 무수히많은 class에 시달리는 경우를 만나봤을 것이다.
그래서 이 확장프로그램은 class가 어떤 css 파일에서 어떤내용을 참조하고 있는지를
일반 함수들을 쫒아갈 때 처럼 도와준다.
CSS Navigation
목차
위의 목차를 클릭하면 해당 글로 자동 이동 합니다.
설치하기
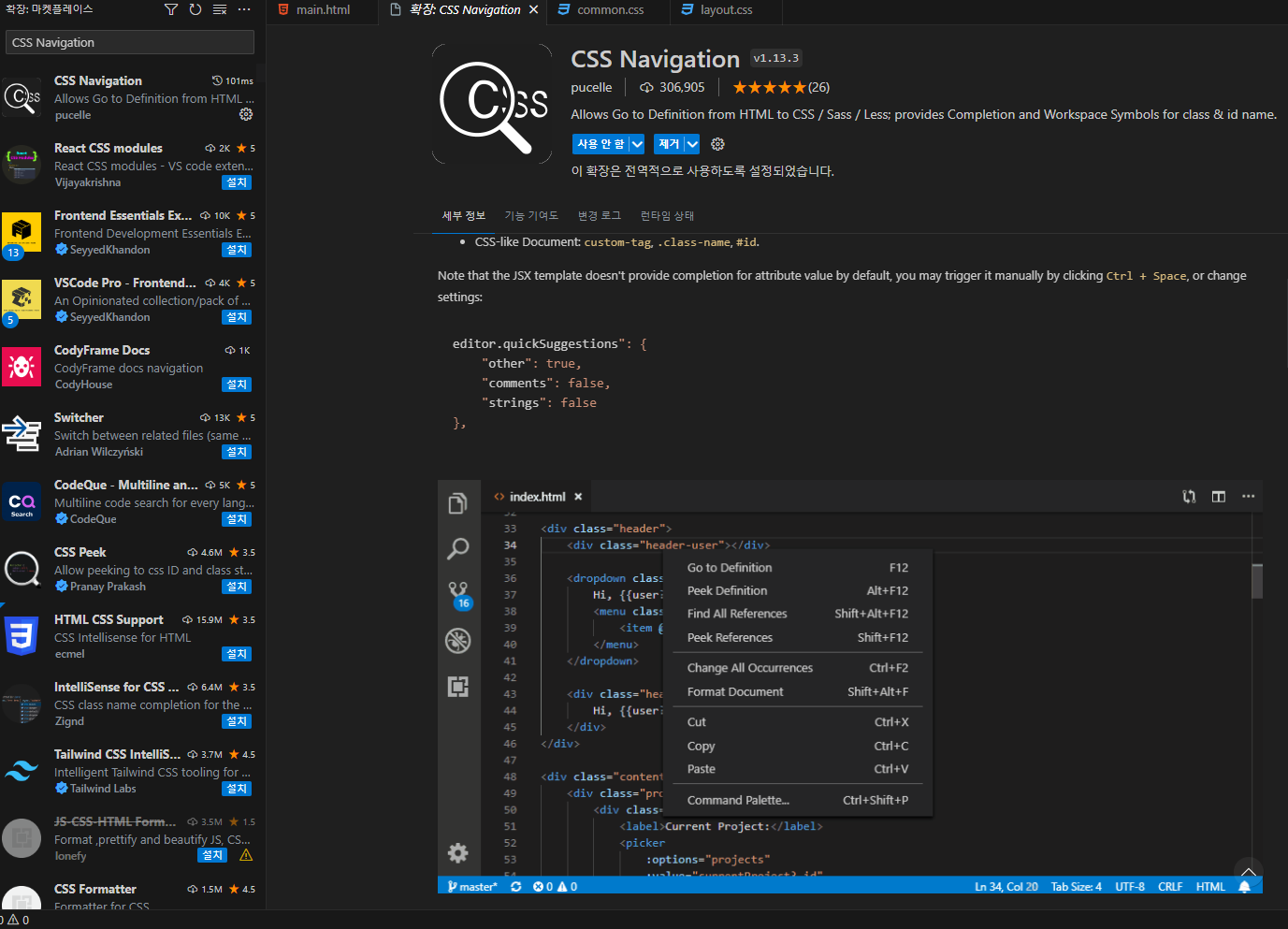
설치하는 방법은 간단하다. VS Code 확장 프로그램에서 CSS Navigation을 검색한 후 설치하면 된다.

https://marketplace.visualstudio.com/items?itemName=pucelle.vscode-css-navigation
CSS Navigation - Visual Studio Marketplace
Extension for Visual Studio Code - Allows Go to Definition from HTML to CSS / Sass / Less; provides Completion and Workspace Symbols for class & id name.
marketplace.visualstudio.com
사용법
사용법도 간단하다 해당 클래스에서 우클릭하여 정의로 이동(go to definition) 하거나
Ctrl + 클릭으로 보여준다.
사용예시
간단한 예시를 위해 샘플 html을 작성했다.

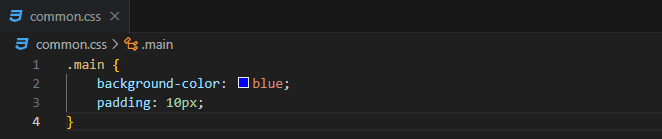
여기서 common.css 파일을 참조하게 했고, 그 안에 아래처럼 main class에 대한 내용을 정의했다.


위처럼 정의로 이동이라는 기능이 생겼다. 클릭하면 해당 파일의 위치와 css 내용을 보여준다.
Ctrl을 누른상태로 class명을 클릭해도 동일하게 작동한다.

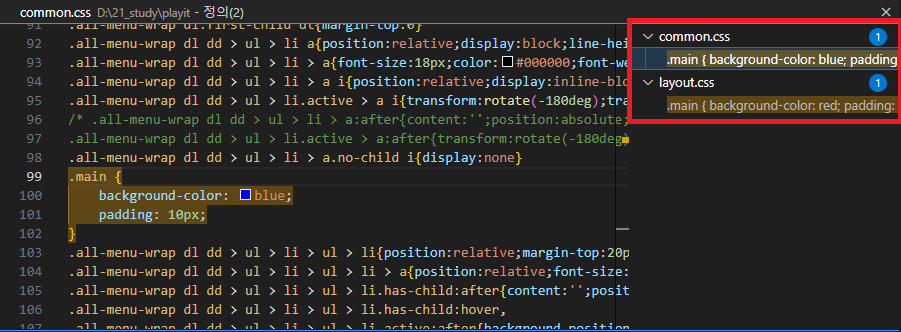
일부로 css파일에 여러 내용을 넣어놓고 테스트 해본 결과, 해당 class가 정의된 위치를 잘 쫒아가 보여주는 모습니다.
아쉬운 점
예시 작성을 위해 좋은케이스는 아니지만 같은 class명으로 다른 css파일에 작성해 봤는데, 직접 사용되고 있는 css위치로 쫒아가는거 까진 되진 않았다.
같은 class명에 해당되는 모든 css파일을 리스트로 보여줘서 사용되고 있는 css파일을 다시한번 확인해야 했다.

하지만 이 부분도 혹시나 이런것 까지 집어내 줄까하는 호기심에 테스트를 해본 것이고, 실제로 같은 class명을 한 프로젝트 내에서 존재하게끔 하면 안되는게 맞다고 생각한다.
총평
수많은 class들과 css파일에 파묻혀 전체 찾기로 일일히 찾아가는 수고를 덜어주는 css 탐색기로써 아주 유용하다고 생각한다. class 찾기에 지친 개발자라면 css navigation을 활용해보길 추천한다.
추천글
'IDE' 카테고리의 다른 글
| VS Code 단축키 정리 (0) | 2023.08.02 |
|---|

댓글