반응형
IDE 단축키 정리, IDE를 사용하면서 자주 사용하는 단축키를 정리하고, 유용한 단축키 싸이트를 소개하려고 한다.
VS Code
- 자동정렬 : Ctrl + K + F
- 전체 자동정렬 : Alt + Shift + F
- 파일 찾기 : Ctrl + P
- 명령어 커맨드 : Ctrl + Shift + P
- 전체찾기 : Ctrl + Shift + F
- 전체바꾸기 : Ctrl + Shift + H
- html파일 기본양식 채우기 : ! + Tab
- 드래그 했던 단어들과 같은 단어가 모두 드래그(동시수정) : Ctrl + D, Ctrl + Shift + L
- 터미널 열기 : Ctrl + `
- 라인 이동 : Ctrl + g
IntelliJ
- 전체찾기 : Ctrl + Shift + F
- 전체바꾸기 : Ctrl + Shift + R
- 파일 찾기 : Shift 두번 연속
- 커밋 : Ctrl + K
- 푸시 : Ctrl + Shift + K
Eclipse
- 자동정렬 : Ctrl + Shift + F
- 리소스찾기 : Ctrl + Shift + R
- 전체찾기 : Ctrl + H
- 라인바로가기 : Ctrl + L
- Open Call Hierarchy : Ctrl+Alt+H
커서가 위치한 class나 method의 구조를 보여주고, method의 경우 그 내용을 보여준다.
이런 저런 툴을 동시에 사용하다보면 단축키가 상이해서 헷갈리는 경우가 종종 생기는데
자주 사용하는 것들은 정리를 해서 헷갈릴 때 한번씩 확인하면서 쓰는게 유용할 듯하다.
아래는 단축키를 한눈에 보기 좋게되어 있는 사이트이다.
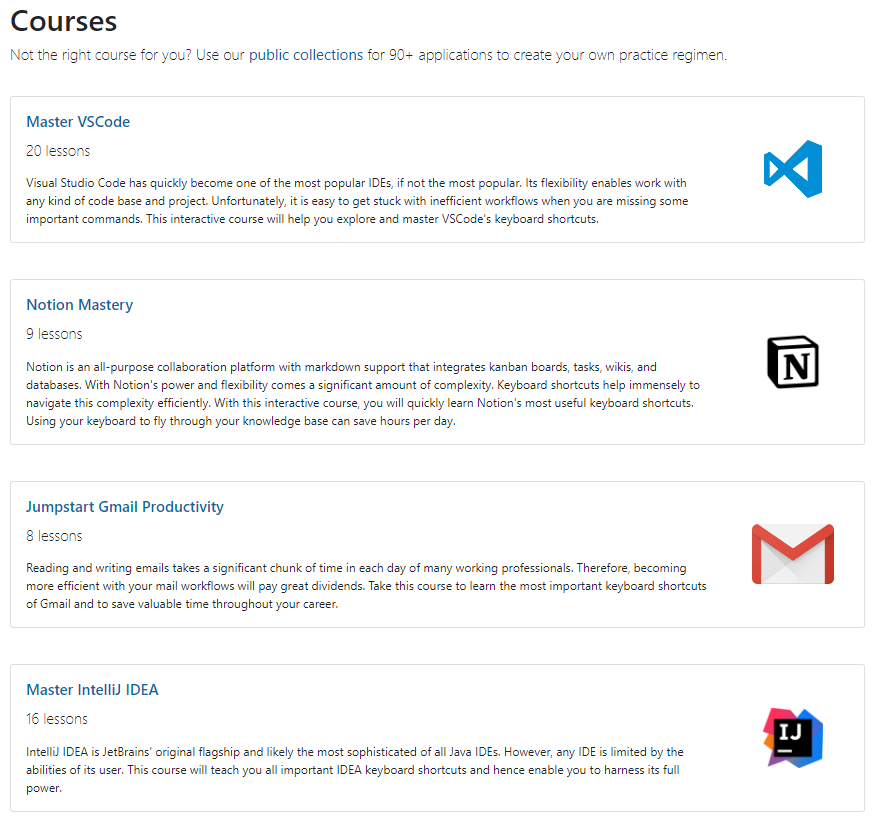
Master Keyboard Shortcuts with KeyCombiner
KeyCombiner Desktop enables you to instantly look up all shortcuts that are in your collections and lessons plus those of the currently active application. KeyCombiner Desktop is the first and only application that brings this functionality to Windows and
keycombiner.com

로그인한 후 Lessons를 들어가면 다양한 단축키 환경을 제공한다.
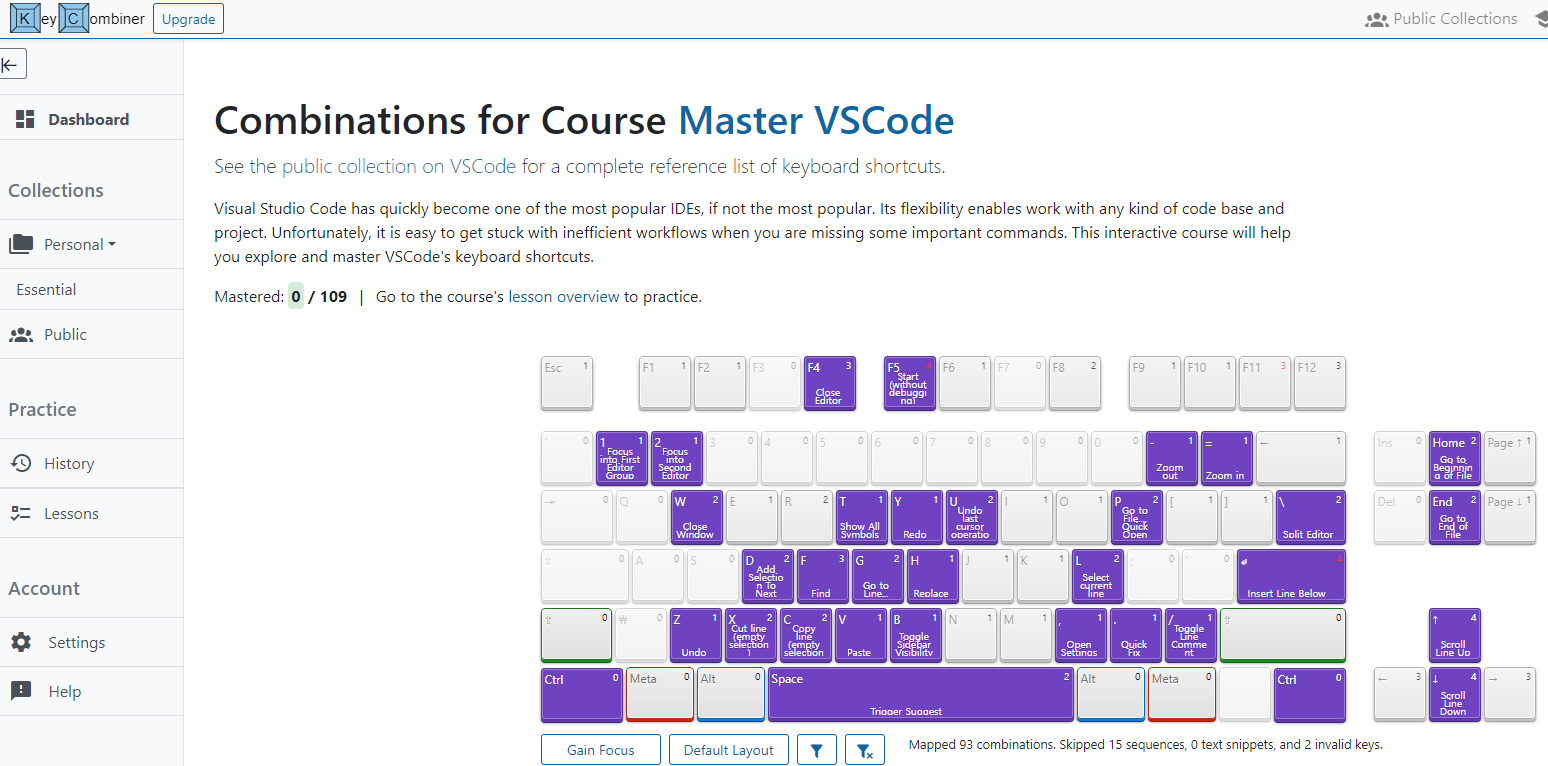
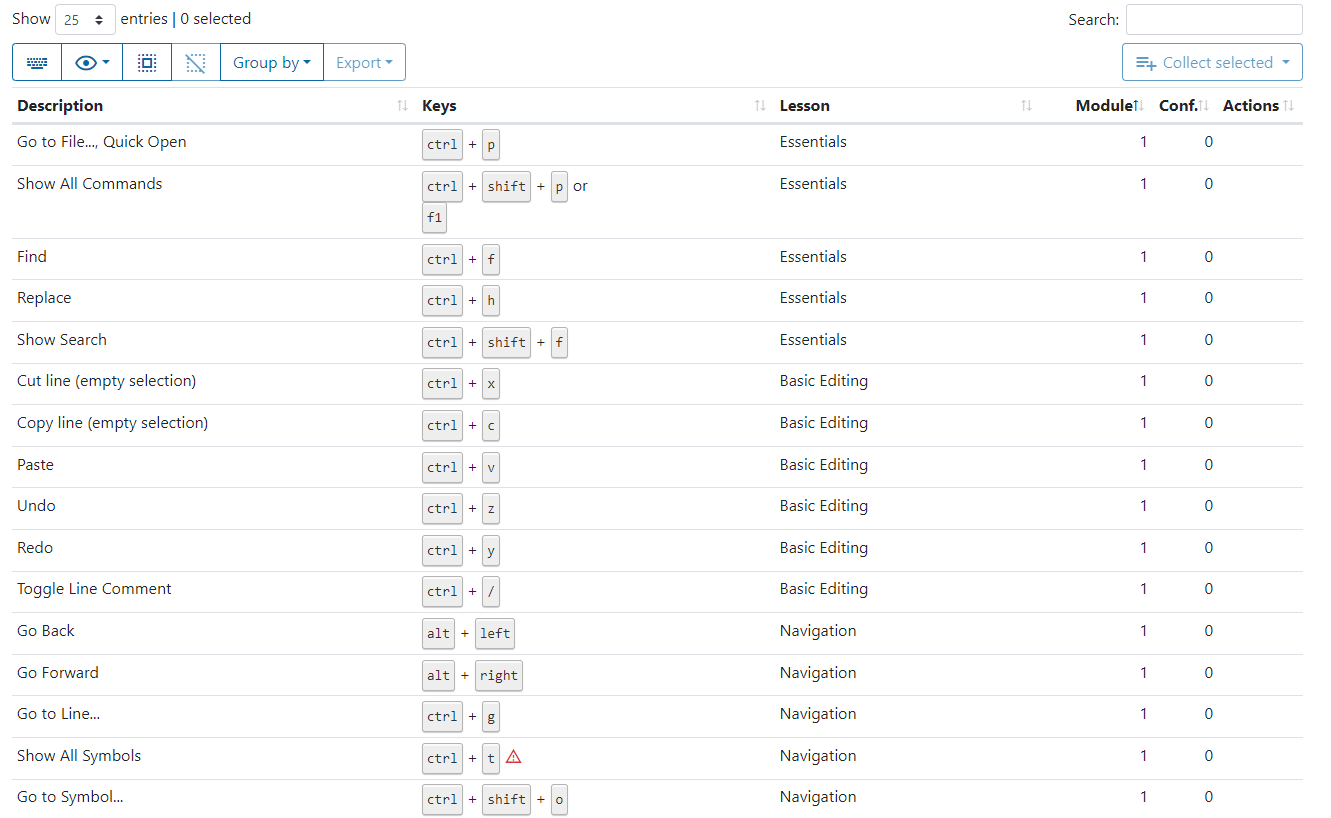
원하는 IDE를 선택하면 아래와 같이 키보드 모양과 함께 아래 단축키 리스트를 확인할 수 있다.


단축키를 전체적으로 한번 보고싶을 때 사용하면 유용할 것 같다.
반응형
'IDE' 카테고리의 다른 글
| VS Code CSS 찾기 확장프로그램 (0) | 2023.08.04 |
|---|

댓글